Split Frame Generators
These Generators try to make content suitable for a 3D TV or monitor, using split frames. Look in the example code to learn how to use them.
Note that Processing and Camera3D does not yet make your sketch look "3D" in a NVidia 3D monitor. Go to NVidia 3D support to learn how to proceed here.
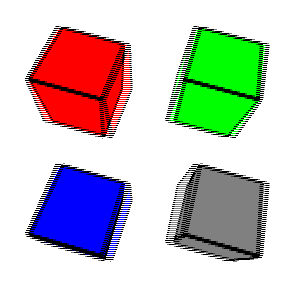
Interlaced (left row first):

Adding the same label to the result with the postDraw method doesn't make sense for any of these, so skip that part.
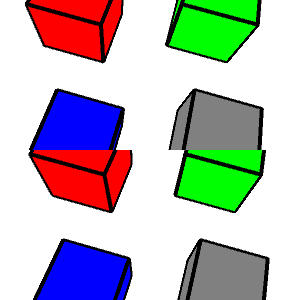
Over-Under:

This generator takes the middle 50% of the left and right components and arranges them left over right.
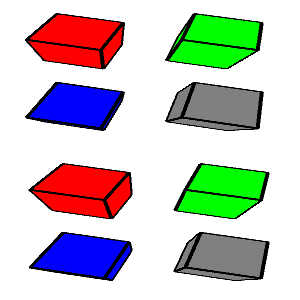
Over-Under half height:

This does the same thing but squishes 100% of the left and right components into the same space.
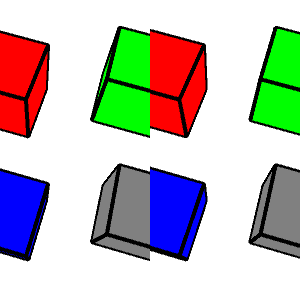
Side-by-Side:

Middle 50%. The left component is on the left.
Side-by-Side half width:

This is the same but squished horizontally.
There is a loss of resolution with these algorithms, but only one direction. The result can be a bit odd for small details in your sketch. Consider that Processing uses anti-aliasing. Leaving out every other row or column of pixels after anti-aliasing takes place results in a deconstructed image that looks a bit pixelated, but only horizontally or vertically. A better Generator might be able to correct for these issues however.
For all of these you can swap left and right with the swapLeftRight method.